# CSS 实现布局中的发光边框(使用伪元素 + 渐变色)
该效果可以用在自己布局网站时,对小盒子的边框进行特效设计,本特效设计参考了一位 B 站 up 主的教程,链接附在文末,对做酷炫布局有一定的帮助。
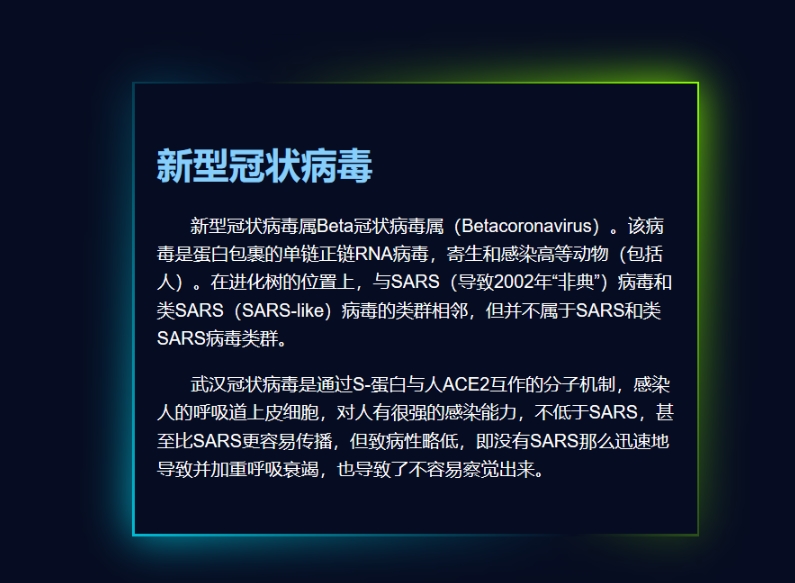
# 1. 发光效果图:

# 2. 源码解析:
html:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |
<link href="style.css" rel="stylesheet" type="text/css" /> | |
<title>gradient border effects</title> | |
</head> | |
<body> | |
<div class="box"> | |
<div class="content"> | |
<h1>新型冠状病毒</h1> | |
<p> | |
新型冠状病毒属Beta冠状病毒属(Betacoronavirus)。该病毒是蛋白包裹的单链正链RNA病毒,寄生和感染高等动物(包括人)。在进化树的位置上,与SARS(导致2002年“非典”)病毒和类SARS(SARS-like)病毒的类群相邻,但并不属于SARS和类SARS病毒类群。 </p> | |
<p>武汉冠状病毒是通过S-蛋白与人ACE2互作的分子机制,感染人的呼吸道上皮细胞,对人有很强的感染能力,不低于SARS,甚至比SARS更容易传播,但致病性略低,即没有SARS那么迅速地导致并加重呼吸衰竭,也导致了不容易察觉出来。</p> | |
</div> | |
</div> | |
</body> | |
</html> |
css:
body | |
{ | |
margin:0; | |
padding:0; | |
display: flex; | |
justify-content: center; | |
align-items: center; | |
min-height :100vh; | |
background: #060c21; | |
font-family: Arial, Helvetica, sans-serif; | |
} | |
.box | |
{ | |
position: relative; | |
width: 500px; | |
height: 400px; | |
display: flex; | |
justify-content: center; | |
align-items: center; | |
background: #060c21; | |
} | |
.box:before | |
{ | |
content: ""; | |
position: absolute; | |
top: -2px; | |
left: -2px; | |
right: -2px; | |
bottom: -2px; | |
background:#fff; | |
z-index: -1; | |
} | |
.box:after | |
{ | |
content: ""; | |
position: absolute; | |
top: -2px; | |
left: -2px; | |
right: -2px; | |
bottom: -2px; | |
background:#fff; | |
z-index: -2; | |
filter:blur(20px) | |
} | |
.box:before,.box:after{ | |
background: linear-gradient(235deg,#89ff00,#060c21,#00bcd4); | |
} | |
.content{ | |
padding:20px; | |
box-sizing: border-box; | |
color:#fff; | |
} | |
h1{ | |
color: lightskyblue; | |
} | |
p{ | |
text-indent:30px; | |
line-height: 25px; | |
} |
# 3. 关键点
1 特效:filter 样式做效果,例如 filter:blur (10px) 是模糊化
2 box-sizing:border-box 进行边距自适应
3. 使用伪元素 .box:before 创建发光边框
.box:before | |
{ | |
content: ""; | |
position: absolute; | |
top: -2px; | |
left: -2px; | |
right: -2px; | |
bottom: -2px; | |
background:#fff; | |
z-index: -1; | |
} |
4. 蓝绿渐变色设计 background: linear-gradient (235deg,#89ff00,#060c21,#00bcd4);